深入理解springmvc-IOC原理
本文共 3239 字,大约阅读时间需要 10 分钟。
- 前言 首先,ioc:springmvc里面的的控制反转,就是将对象的控制权转移给容器。而这里springmvc又有两种容器: 1.BeanFactory 2.ApplicationContext 这里先简单介绍下这两个容器: 1.Factory是一个接口:这个接口中定义了一系列管理Bean的方法,如:

 而真正充当Bean注册管理的角色是BeanDefinitionRegistry,而不是BeanFactory,后续会讲到。 这里我们从会从两种容器的角度去分析ioc原理。
而真正充当Bean注册管理的角色是BeanDefinitionRegistry,而不是BeanFactory,后续会讲到。 这里我们从会从两种容器的角度去分析ioc原理。 - ioc的实现: ioc的实现分为两个步骤: 1.容器启动阶段 2.Bean实例化阶段
1.容器启动阶段:
该阶段由3个过程来实现,调用refresh()方法
- BeanDefinition的Resource定位
- ioc容器载入、解析BeanDefinition中的信息
- ioc容器注册BeanDefinition
1.Resource定位:
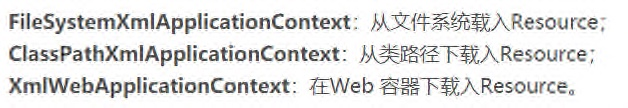
BeanDefinition中的信息是以文件形式存在的,由ResourceLoader通过统一的接口Resource完成对BeanDefinition的抽象:1.如果是文件系统中Bean的信息:调用FileSystemResource来完成抽象
2.如果是类路径中Bean的信息:调用ClassPathResource来完成抽象
当然:这里又分成两种情况:
1.容器是BeanFactory:那么他需要借助BeanDefinitionLoader类去完成定位
2.容器是ApplicationContext容器:不需要借助,他自己本身就可以实现资源定位
这里说下为什么ApplicationContext不需要:
1.看下这个容器里有什么东西: 记住这个FileSystemXmlApplicationContext,下图是他的一个类关系
记住这个FileSystemXmlApplicationContext,下图是他的一个类关系  说白了FileSystemXmlApplicationContext是顶层ResourceLoader的一个子类,那么他自然有实现资源定位的作用对吧?再看看他的源码:
说白了FileSystemXmlApplicationContext是顶层ResourceLoader的一个子类,那么他自然有实现资源定位的作用对吧?再看看他的源码:  这个refresh前面提到过,是ioc容器启动阶段的一个标志: 而这个方法会启动ioc容器和启动LoadBeanDefitions来载入Resource。 这里来个资源定位的小总结:
这个refresh前面提到过,是ioc容器启动阶段的一个标志: 而这个方法会启动ioc容器和启动LoadBeanDefitions来载入Resource。 这里来个资源定位的小总结: - FileSystemXmlApplicationContext构造函数中的refresh()启动Ioc容器初始化过程。
- AbstractRefreshableApplicationContext中一个叫做createBeanFactory()的方法会创建DefaultListableBeanFactory容器
- AbstractBeanDefinitionReader中的loadBeanDefinitions()载入BeanDefinition资源,在载入的时候在调用DefaultResourceLoader的getResource()方法进行资源定位。
2.BeanDefinition解析过程小结:(载入就是1中的定位过程)
- XmlBeanDefinitionReader的registerBeanDefinitions () :创建XML解析器: DefaultBeanDefinitionDocumentReader。
- DefaultBeanDefinitionDocumentReader的registerBeanDefinitions () :获取Document对象中的元素。
- BeanDefinitionParserDelegate的 parseBeanDefinitionElement () 开启对元素如property,构造函数等具体的解析。
- 至此,结束
3.Ioc容器注册BeanDefinition
简单概括注册: 核心就是获取到BeanName对应的BeanDefinition,然后用HashMap直接保存。即通过map.put(BeanName,BeanDefinition)。以上就是IOC容器的启动阶段:
一句话总结:通过refresh()方法启动,经历3个过程1.BeanDefinition的Resource资源定位
2.IOC容器载入、解析BeanDefinition 3.IOC容器注册BeanDefinition
至此,ioc容器的实现过程的一半已经讲完了,接下来就就是Bean的实例化阶段了。(注册完不代表实例完)
2.Bean实例化阶段(调用getBean()开始)

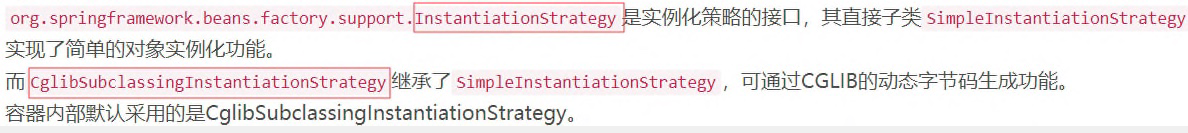
1.通过反射机制
2.CGLIB动态字节码生成
spring使用CGLIB
 (这里可以注意一下,Bean完成实例化后,返回的并不是一个Bean实例,而是一个经过包装的对象,叫BeanWrapper,因为包装后,可以省去直接使用java反射API操作实例对象的一些繁琐代码。(就是封装底层)) 2.检查这个Bean是否实现了xxxAware的相关接口: 如果有,那么就将xxxAware中规定的相关依赖注入给当前对象 如果是BeanFactory容器:
(这里可以注意一下,Bean完成实例化后,返回的并不是一个Bean实例,而是一个经过包装的对象,叫BeanWrapper,因为包装后,可以省去直接使用java反射API操作实例对象的一些繁琐代码。(就是封装底层)) 2.检查这个Bean是否实现了xxxAware的相关接口: 如果有,那么就将xxxAware中规定的相关依赖注入给当前对象 如果是BeanFactory容器:  如果是ApplicationContext容器:
如果是ApplicationContext容器: 3.检查完毕后,再检查是否实现了BeanPostProcessor处理器 其实这个说白了类似于spring-AOP,就是在代码前后加入自己的逻辑
3.检查完毕后,再检查是否实现了BeanPostProcessor处理器 其实这个说白了类似于spring-AOP,就是在代码前后加入自己的逻辑 
 4.检查是否实现了InitializingBean接口(对象生命周期标识接口) 这里有两种等同的方法:
4.检查是否实现了InitializingBean接口(对象生命周期标识接口) 这里有两种等同的方法: 1.实现InitializingBean接口后,重写afterPropertiesSet()方法,对对象进行进一步的处理
2.在Bean对象中写一个方法,比如名字叫initMethod,这个方法同样是对这个Bean做一些处理,比如添加逻辑。然后在Bean配置文件(xml中)的标签里加上init-method的属性说下这两种方式的优缺点: 方式1:效率高,但是对spring容器的依赖性强, 但是需要注意一点(如果同时实现InitializingBean接口和在xml中写了init-method属性),那么如果afterPropertiesSet()方法调用失败,那么就不会调用init-method中的方法 方式2:消除对spring的依赖
5.注册一个用于对象回调的方法,就是可以说是销毁了
类似于第四步,也是两种方法。1.实现DisposableBean接口
2.xml中写destory-method属性
以上就是spring-ioc的一个实现过程。
总结:(2个大过程)
1.IOC启动阶段(3步走,refresh方法开始)
1.BeanDefinition的Resource定位(ResourceLoader)
2.IOC容器载入和解析BeanDefinition(loadBeanDefinitions()) 3.IOC容器注册BeanDefinition(map.put(beanName,BeanDefinition))
2.Bean实例化阶段(5步走)
1.Bean实例化(反射或者CGLIB)
2.检查是否实现xxxAware接口(种类很多,2种容器都有不同的Aware接口) 3.是否实现了BeanPostProcessor处理器(是否需要加入逻辑,看做AOP就行) 4.是否实现InitializingBean接口(初始化Bean,2种方式) —4.1要么实现InitializingBean接口后,重写afterPropertiesSet()方法,对对象进行进一步的处理。 —4.2要么xml中写init-method属性 5.注册一个销毁的方法(生命周期的结束,2种方式) —5.1实现DisposableBean接口 —5.2xml中写destory-method,指定相应的销毁方法即可。
转载地址:http://krzr.baihongyu.com/
你可能感兴趣的文章
NEW DATE()之参数传递
查看>>
New Relic——手机应用app开发达人的福利立即就到啦!
查看>>
new 一个button 然后dispose,最后这个button是null吗???
查看>>
next项目部署到服务器pm2进程守护
查看>>
nexus上传jar
查看>>
Nexus指南中的更新强调集成和透明度的重要性
查看>>
Nexus指南已经发布
查看>>
NFinal学习笔记 02—NFinalBuild
查看>>
NFS
查看>>
NFS Server及Client配置与挂载详解
查看>>
NFS 服务配置篇
查看>>
NFS共享文件系统搭建
查看>>
nfs复习
查看>>
NFS安装配置
查看>>
NFS服务器配置-服务启动与停止
查看>>
NFS的安装以及windows/linux挂载linux网络文件系统NFS
查看>>
NFS的常用挂载参数
查看>>
NFS网络文件系统
查看>>
NFS远程目录挂载
查看>>
nft文件传输_利用remoting实现文件传输-.NET教程,远程及网络应用
查看>>